Designing web pages that respond to the needs of people who access the site on different computers or mobile devices is a complex task. But with a little knowledge and basic coding skills, you can create responsively designed pages.
This article provides an overview of responsive web design and walks through the process of how to create responsive layouts.
What is Responsive Web Design?
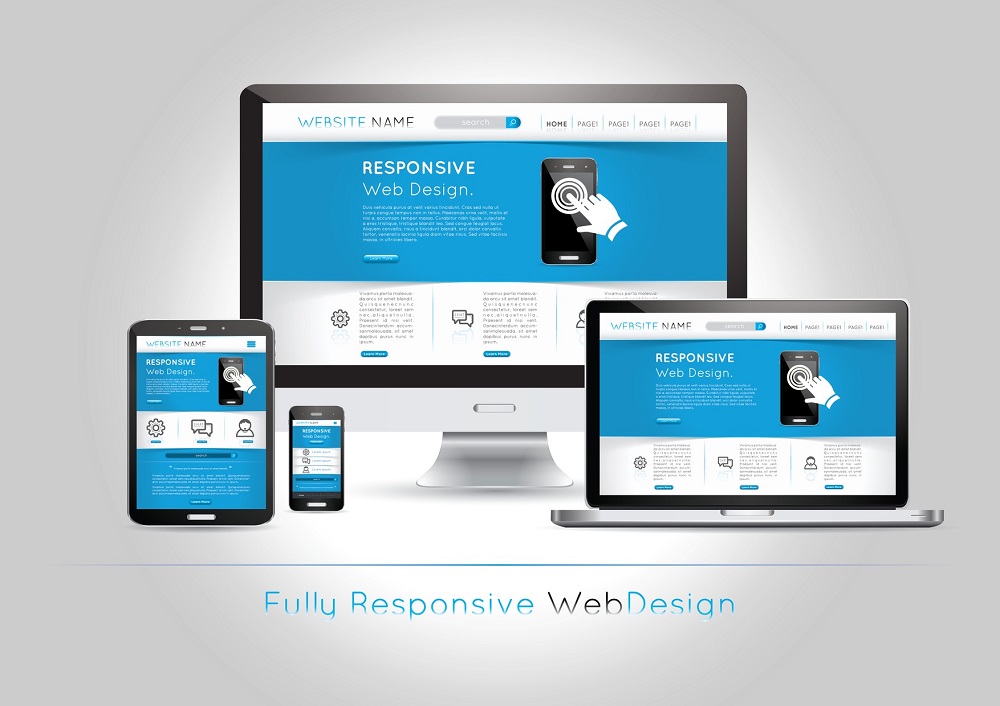
Responsive web design is a technique for building websites that adapt to the user’s device and screen size. It’s a fundamental part of designing and developing modern websites.
Responsive web design has three key components:
- Fluid grids: A fluid grid is a grid that uses relative units instead of absolute units, so it can resize itself to be any width. This is the foundation of responsive design.
- Flexible images and media: Images and media should be able to resize themselves to fit the width of their container. This is why the max-width property is so important.
- Media queries: Media queries are used to create different stylesheets for different devices and screen sizes. They let you customize the look and feel of your website for different devices.
With responsive design, your website will look great on all devices, from mobile phones to desktop computers. And you only need to create one website, instead of separate websites for each device.
Advantages and Disadvantages of Responsive Web Design
Responsive web design is a popular web design approach that allows web designers to create websites that are optimized for multiple screen sizes. This type of design has many advantages, including the ability to improve the user experience on mobile devices, as well as the ability to make better use of available screen space. However, responsive web design also has some disadvantages, including the potential for increased development time and cost.
How to Implement a Responsive Web Design
A responsive website design can be implemented in a number of ways, but there are some key principles to bear in mind. Firstly, it is important to have a flexible, fluid layout that can adapt to different screen sizes. Secondly, the use of media queries is crucial in order to target specific styles at different-sized devices. And finally, it is important to think about the overall user experience when designing a responsive website – how will users interact with your site on different devices?
With these principles in mind, let’s take a look at some tips for implementing a responsive web design:
1. Use a fluid grid system: A fluid grid system is the foundation of any responsive design. It enables you to create a flexible layout that can adapt to different screen sizes. There are a number of CSS frameworks available that can help you create a fluid grid system, such as Bootstrap or Foundation.
2. Make use of media queries: Media queries are an essential tool for creating responsive designs. They enable you to target specific styles at different sized devices. For example, you might use a media query to hide certain elements on mobile devices, or change the width of your content areas for smaller screens.
3. Optimize your images: Images can be a major source of slow loading times on websites. Therefore, it’s important to optimize your images for different device sizes. You can do this by using the srcset attribute on <img> tags, which allows you to specify
The Different Approaches of Responsive Web Design
When it comes to responsive web design, there are a few different approaches that you can take. The first approach is to use a responsive framework. This is a pre-built set of code that will automatically adjust your website to fit any screen size. The second approach is to use media queries. With this method, you write specific code for each screen size that you want to support. The third approach is to use a responsive grid system. This system allows you to create a flexible layout that will adapt to any screen size.
No matter which approach you choose, there are a few things that you need to keep in mind. First, you need to make sure that your content is fluid and can resize itself. Second, you need to make sure that your website can be accessed on all devices. And finally, you need to test your website on multiple devices to make sure it looks and functions the way you want it to.
Conclusion
We hope you enjoyed this complete guide to responsive web design. By now, you should have a good understanding of what responsive web design is and why it’s important. You should also know how to create a responsive website from scratch using HTML and CSS. And finally, you should know some of the best practices for creating responsive websites.
If you’re interested in learning more about web design, be sure to check out our other articles on the subject. And if you have any questions or comments about this guide, please let us know in the comments below!